GianismにFacebookページとして投稿させる
Gianism を 3.0.6 にアップデートしました。これはバグフィックスと機能追加の中間のようなバージョンです。
Gianism では、Facebookに投稿するための機能を実装していました。このためには次のような作業が必要になります。
- Gianism 設定画面で「Facebook APIを利用する」をオンにする。
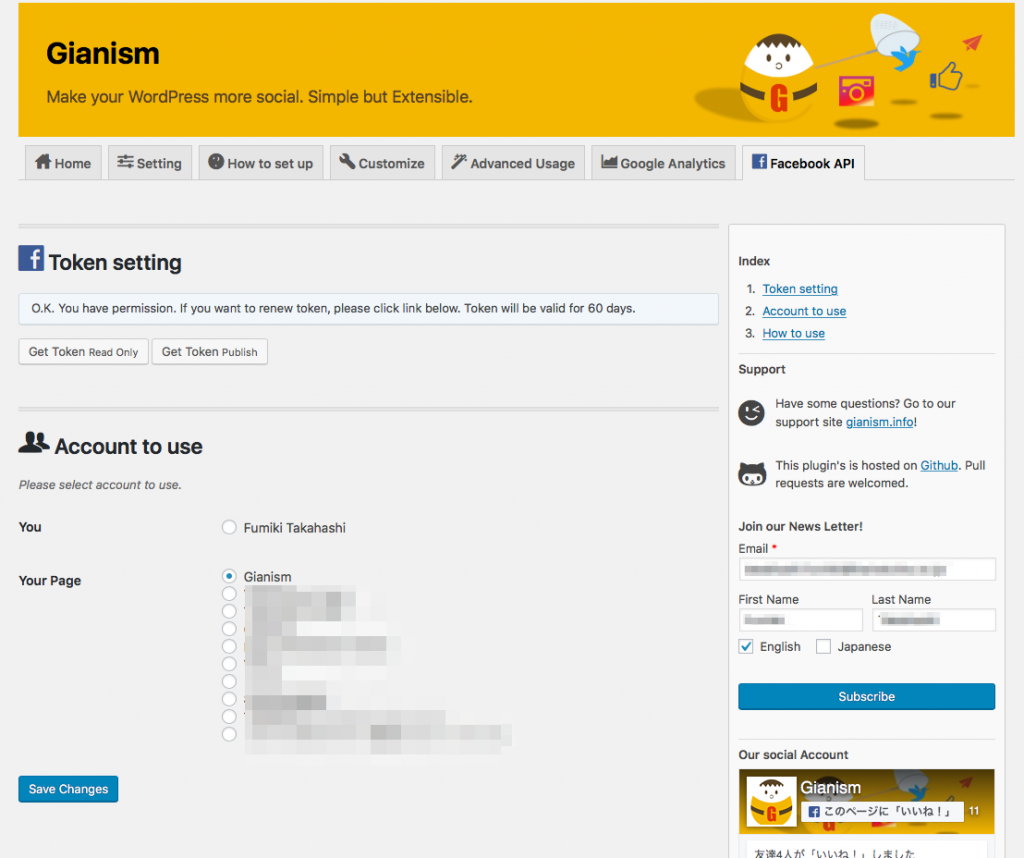
- 新しく「Facebook API」というタブが現れるので、そこで「トークンを取得する」というリンクをクリックする(読み取り専用または書き込み可能が選べます)
- トークンの取得に成功すると、アカウント一覧が表示されるので、ページを設定する。
- これで、ページとしてのトークンが設定されますので、APIを利用して色々な操作ができます。
<?php
// 設定が終わっていたらトークン設定済みのAPIが手に入ります。
$api = gianism_fb_page_api();
if ( is_wp_error( $fb ) ) {
// 失敗しました。
return false;
}
// Graph APIが設定できたら取得したら操作ができます。
// Try-Catchでくくるといいでしょう。
try {
$feeds = $fb->get( "me/feed" );
// GraphEdgeメソッドで取得できます。
$status = '';
foreach ( $feeds->getGraphEdge() as $fb_post ) {
$status = $fb_post->getField( 'message' );
break;
}
return $status;
} catch ( Exception $e ) {
return false;
}
$api オブジェクトは Facebook\Facebook オブジェクトです。Facebook PHP SDKのリファレンスをお読みいただくと詳しい使い方がわかります。
アップデートの経緯
さて、これまではGianismに「ページとして投稿ができる」機能は実装済みと思っていたのですが、これまで実装されていた機能は「連携したアカウントでページに投稿ができる」機能でした。
たとえば、私のFacebookアカウントはTakahashi Fumiki なのですが、このアカウントを利用して Gianism.info のFacebookページに投稿した場合、権限がなく、エラーとなります。また、仮にできたとしても、「Takahashi FumikiがGianism.infoにメッセージを書き込んだ」ということでしかないので、これは意図した結果と異なります。
通常、WordPressサイトとFacebookページを連携させる場合、目的はサイトアイデンティティの一致だと思われます。したがって、なにかをFacebookに投稿する場合、ページとして投稿した方が、ユーザーの混乱も少ないでしょう。
もちろん、単に「投稿を公開しました!」というポストをFacebookページにするだけなら、Jetpackでも十分できることではありますので、なにか工夫をしてみてください。
実装例
私は自分のサイトを利用して、試しにこんな機能を実装してみました。
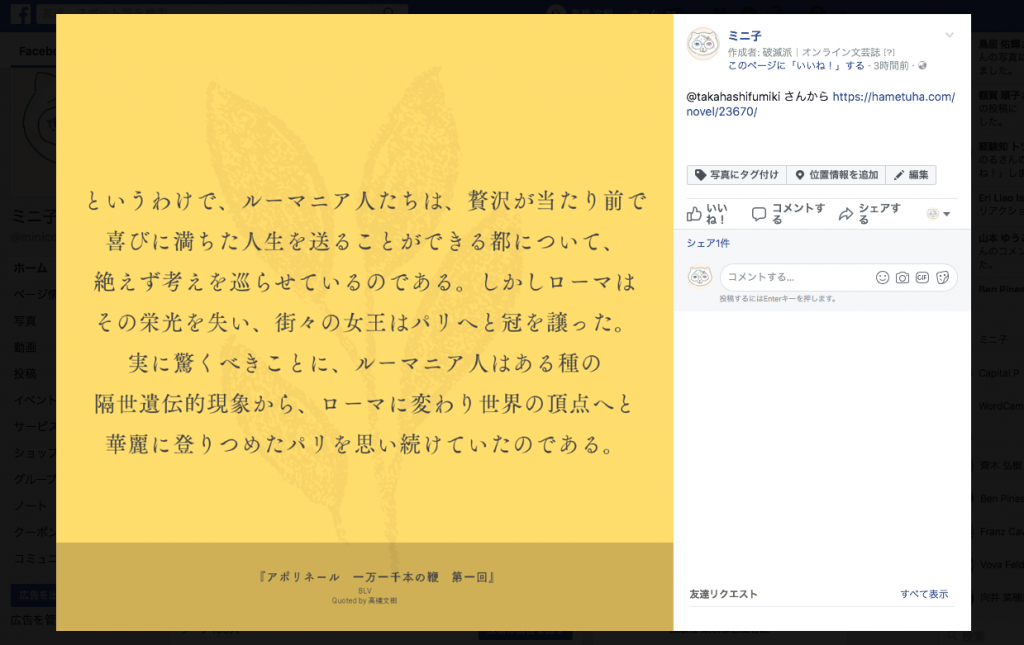
- 私たちの小説投稿サイト「破滅派」にて、ログインしているユーザーがテキストを撰択して「シェア」をクリックする
- このテキストから外部サービスを利用して画像が生成される
- Gianismはその画像のURLを使って、Facebookページとtwitterに画像を投稿する
これはもともとInstagram向けに作られた機能でしたが、現在のInstagram APIは画像の投稿を禁止しているのです :p
どうでしょう? ユーザーは自分のアカウントを使ってシェアするのは躊躇しますが、私たちのアカウントとしてつぶやきつつメンションを送れば、快くいいねやRTをしてくれそうではないですか? いいアイデアがあれば、ぜひ私たちにも教えてください。
それでは、今後ともGianismを宜しくお願いします。